
Convert Base64 To Image

At converttools.app, we're dedicated to providing you with easy-to-use tools to streamline your document management tasks. Whether you're converting files, merging documents, or compressing images, our suite of tools is designed to make your workflow more efficient and productive.

How to convert Base64 files using ConvertTools Conversion
- Paste Base64 code into the text area
- Your Base64 data will be uploaded and will be converted to format
- Download link of Image will be available instantly after conversion
- Note that Image will be not save from our servers.
Why Use Base64 Encoding?
While Base64 encoding is great for embedding images directly into HTML or CSS, it can be necessary to revert these encoded strings back into image files for various reasons:
- Data Embedding: Embed images directly in HTML, CSS, or JSON
- Reduce HTTP Requests: Reduces the number of HTTP requests by embedding images directly in the HTML/CSS files.
- Data Integrity: Ensures that data remains intact without modification during transport.
Step-by-Step Guide to Using ConvertTools
ConvertTools offers a straightforward and user-friendly way to convert Base64 strings to images. Here’s how you can do it:
Step 1: Access ConvertTools
Open your web browser and go to the ConvertTools Base64 to Image Converter.
Step 2: Input the Base64 String
You’ll see a text box where you can paste your Base64 encoded string. Make sure the string includes the prefix data:image/jpeg;base64, (or the appropriate format such as png, gif, etc.).

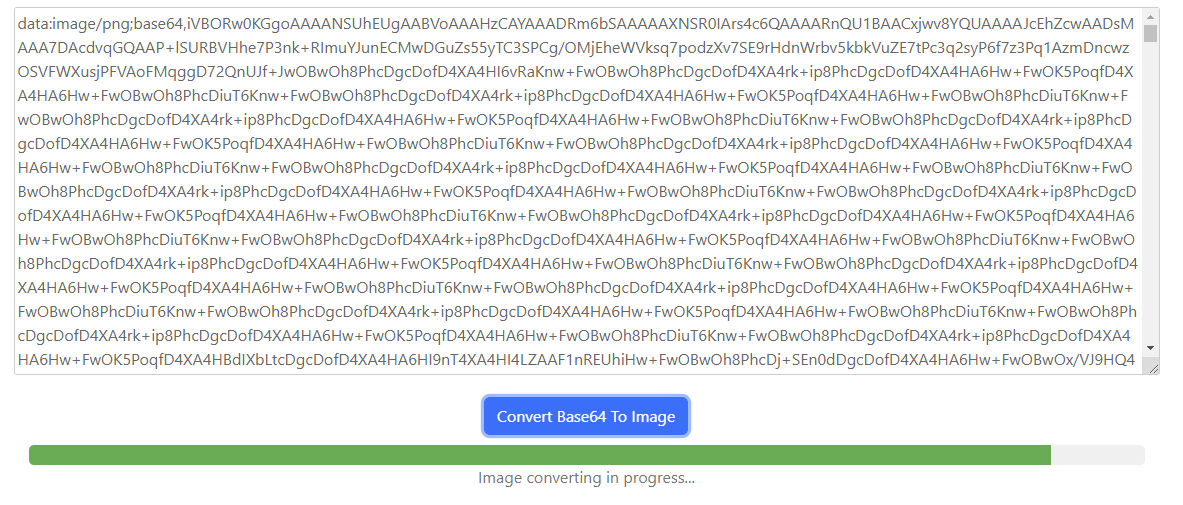
Example of a Base64 String
Here’s a sample Base64 string for demonstration purposes:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAIAAAD1bjrPAAAABmJLR0QA/wD/AP+gvaeTAAAA
B3RJTUUH5AIREiYgONltMgAAAABl0RVh0Q29tbWVudABDcmVhdGVkIHdpdGggR0lNUFeBDhcAAAw0SURBVHja7J0HfBTV
... (truncated for brevity) ...
Step 3: Convert the String
Once you’ve pasted your Base64 string, click on the “Convert” button. The tool will process the string and display the corresponding image.

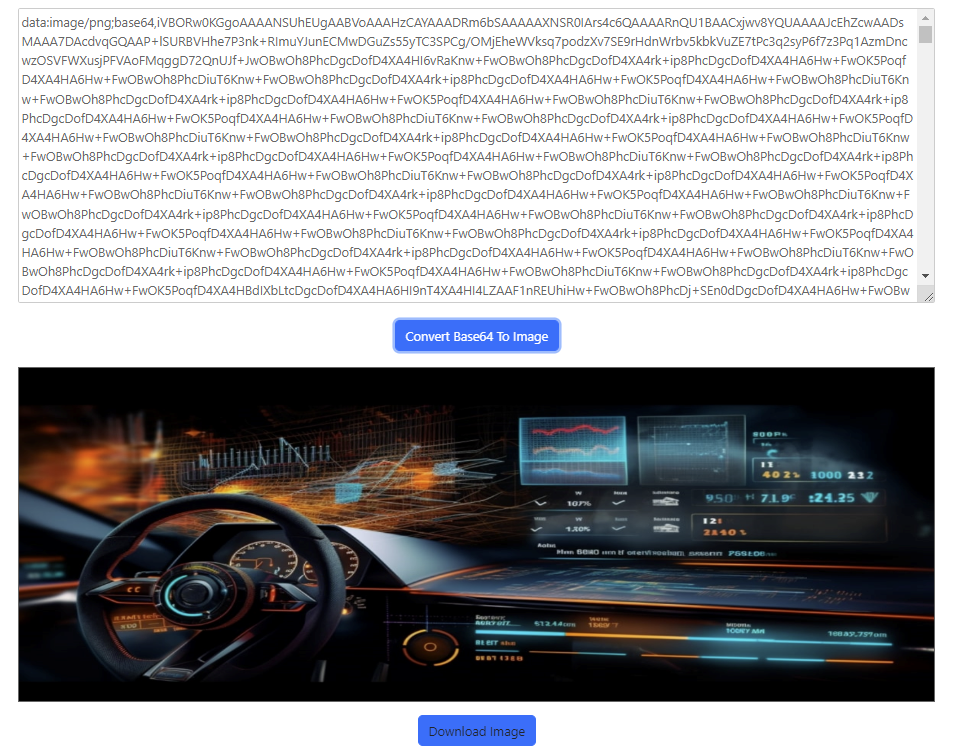
Step 4: Download the Image
After the conversion, you will see the image displayed on the screen. There will be a download button available. Click on it to download the image to your local storage.

Additional Tips
- Check the format: Ensure that your Base64 string includes the correct MIME type (e.g.,
image/jpeg,image/png). - String length: Long Base64 strings might take a bit longer to process, so be patient.
- Image quality: The quality of the image will be the same as the original file encoded in the Base64 string.
Conclusion
Converting Base64 encoded strings back into images is a common task that can be easily handled with ConvertTools. Whether you're a web developer embedding images in your code or someone who needs to decode an image for editing, ConvertTools provides a quick and efficient solution.
Explore more about what ConvertTools can do and streamline your workflow with their handy online utilities. Happy converting!
